The most frequent use for tables is to control the overall layout of a page. Table cells can include
text and graphics arranged in a variety of formats to present visual variety to the user. An example of
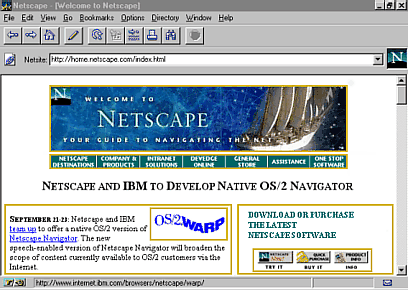
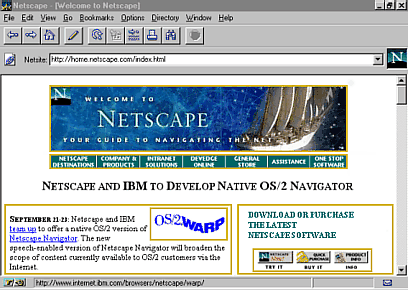
such use is shown in Figure 13-1, a screen capture of Netscape Communications' home page. Here,
tables are used to design a columnar form within which the page elements appear. The gold
borders were added to help visualize the overall structure of the layout and its components. Let's try
to recreate this screen on the basis of the HTML code already introduced.
Figure 13-1. Netscape Communications home page.

Starting at the top...
The first two items on the page are graphic images--a welcome banner followed by an image map
with clickable regions linked to different pages at the site. This example doesn't try to recreate the
image map, but just to display the image.Following this, also centered, is a headline in bold font with
initial capital letters in a font size slightly larger than the other text. Therefore, the HTML code
includes <IMG> tags to display the two graphics, along with <FONT> tags to increase the
size of the initial letters of the headline, all centered on the page.
<CENTER>
<P>
<IMG SRC="home_igloo.jpg" WIDTH=468 HEIGHT=107><BR>
<IMG SRC="nav_home.gif" WIDTH=468 HEIGHT=25>
<P>
<B>
<FONT SIZE=+1>N</FONT>ETSCAPE AND
<FONT SIZE=+1>I</FONT>BM TO
<FONT SIZE=+1>D</FONT>EVELOP
<FONT SIZE=+1>N</FONT>ATIVE
<FONT SIZE=+1>OS/2</FONT>
<FONT SIZE=+1>N</FONT>AVIGATOR
</B>
</CENTER>
<P>
This is the result of the code...
|